Hello! My name is
Scott Schipke.
Creator & Collaborator
I'm a fullstack Software Engineer base in New York City. My areas of interest include UI/UX, Cybersecurity, Infrastructure, and many more.
Hello! My name is
I'm a fullstack Software Engineer base in New York City. My areas of interest include UI/UX, Cybersecurity, Infrastructure, and many more.
I'm a curious human being from South Dakota who is constantly learning and growing. Currently working as a Software Engineer at Nike with a passion for creating, building, and collaborating using various web technologies.
After graduating from South Dakota State Universityworking in healthcare, and teaching in Spain, I joined the intensive Front-End Engineering program at Turing School of Software & Design where I worked on fast-paced, cross-functional teams for 8 months on a wide array of projects using various JavaScript frameworks and tools.
Here are a few technologies I've been working with recently:


Front-End Engineer
A site I built with a graphic designer to help our movie club choose and keep track of the movies on our 'to watch' list.

Front-End Engineer / UI Designer
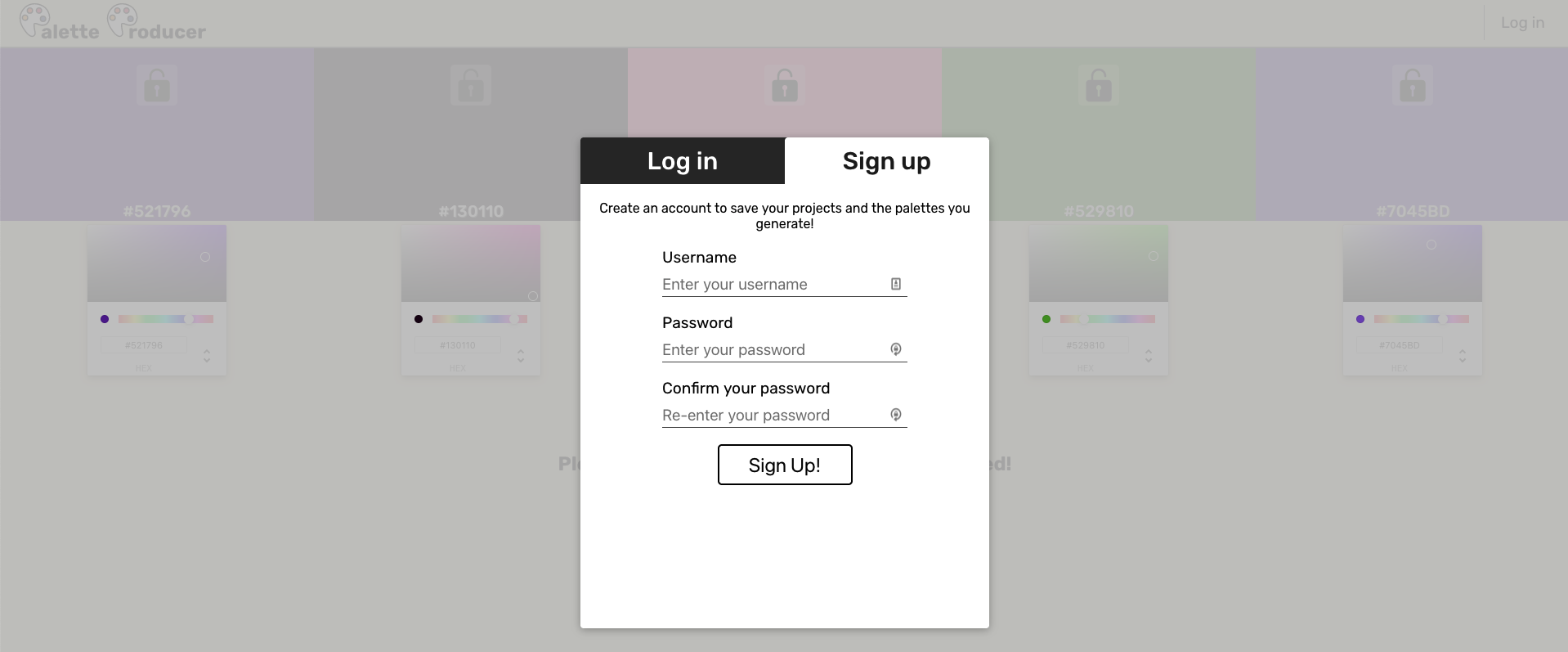
I built this fullstack app with another developer to help create and save color palettes for various projects. It also helped me with logging in users and working with my own API

Full-Stack Engineer / UI Designer
This was an app made in conjunction with another developer that allows users to create an account, log in, see information about various movies and favorite the ones they are interested in. It was planned an created over a two-week sprint and uses React, SCSS, Redux, the Movie Database API, and heavy testing using Jest and Enzyme. We also deployed the backend that stores the users, and which movies they have favorited to Heroku which also hosts the front end (on a separate server). Each movie can be clicked on for more information and can also be favorited and saved for later.

Front-End Engineer / UI Designer
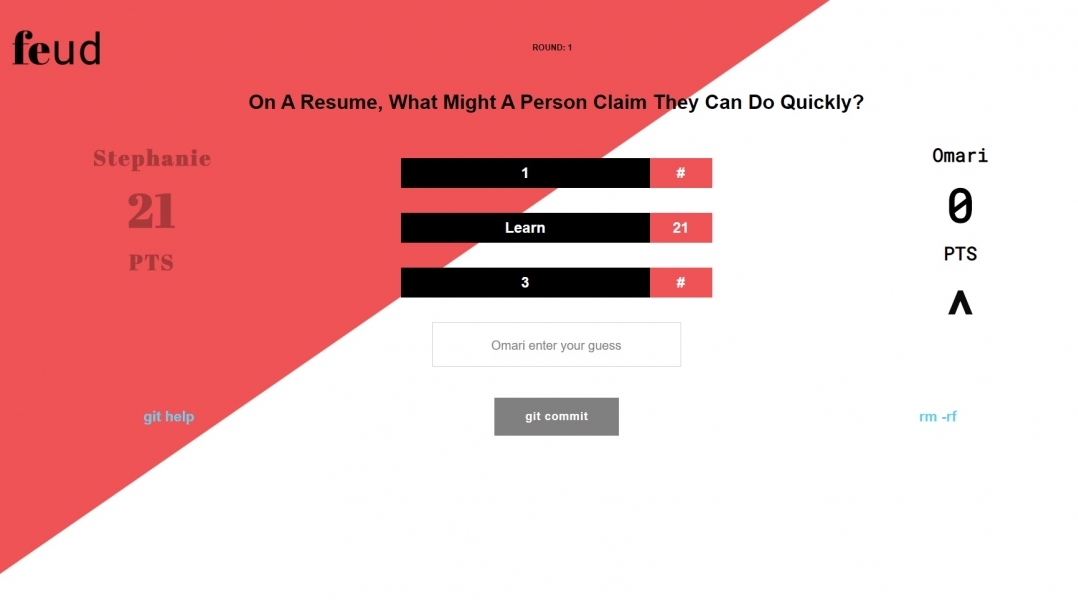
A tech twist on the classic 'Family Feud' game show. Made in collaboration with four other developers.